Monday July 20, 2015 at 9:46am
SVGs are an exceptionally useful and versatile export option from SOLIDWORKS Composer. This blog explains the process required to export, link and prepare the files for uploading.
SVGs are an exceptionally useful and versatile export option
from SOLIDWORKS Composer. As they are
vector files they will not pixelate (regardless of their size) and can be
viewed with Internet Explorer.
In this blogpost, I’m going to walk through the process
required to export, link and prepare the files for uploading.
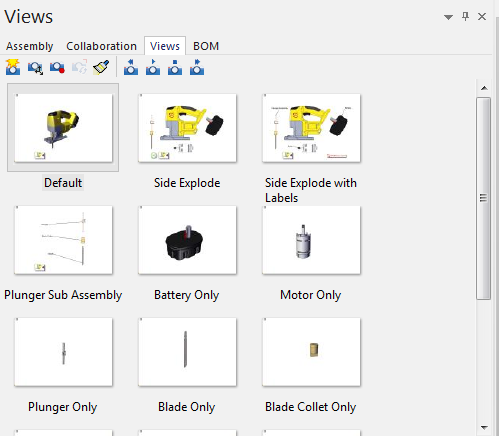
Initially I have setup the document with the required views,
ready to export.

We shall output the files via the Technical Illustration
Workshop, using the Multiple option to export all the views in a single
operation.

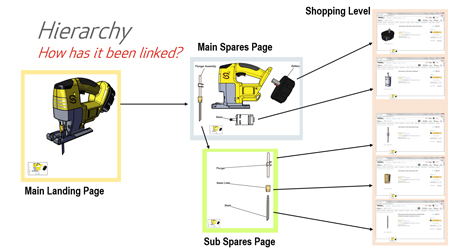
For my example, I am mimicking a Spare Parts catalogue for a
Jigsaw. For this, there are multiple layers to the website. An initial Landing
Page, a Main Spare Page, a Sub-Spare Page and multiple Shopping Level pages

Now we require the links, to connect all the views together.
This is done by using the Events Property of the desired Geometric and
Collaborative Actors.
Links enable us to connect to views, websites, files,
animations and FTP sites. Below is a breakdown of the available link types and
their descriptions.

In our case, we shall use the file option and link to the
exported SVG files. Once completed, re-export the SVGs overwriting the original
files.
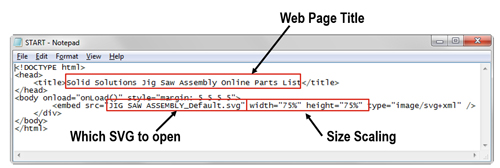
To create a fully interactive SVG document, we need to make
a Start or Homepage. This will be created in Notepad as some simple HTML code
and saved out as a HTML document. The frame below is all that is required, just
change the text in the red boxes to your files and preferences.

Once completed, simply open the Start / Homepage in Internet
Explorer and navigate through your SVGs. The standard forward and back Internet
options will work, although you could add your own custom buttons linked to
different views.
A few things to consider: For Internet explorer 9/10 to
support our html template you may need to copy and then extract this Html
template from here to
C:\Program Files\SOLIDWORKS Corp **VERSION**\SOLIDWORKS Composer\Html (make a
back up of the existing SOLIDWORKSSvg.html first).
Some completed examples of these can be viewed upon our
website here.
Richard Earley
Applications Engineer